| VS Code C语言开发环境配置附图版保姆教程 | 您所在的位置:网站首页 › vscode 下载安装教程 › VS Code C语言开发环境配置附图版保姆教程 |
VS Code C语言开发环境配置附图版保姆教程
|
简介 很多博客上都有vscode配置的资料,但是总是不够全面,一些细节没有详细说明,让我这个小白很是头疼,摸索大半天才成功,这篇文章通过整合集装多篇资料加上我自己的经验,给大家一份博客上最最最最详细的VS Code C语言开发环境配置,可以根据需求点击目录跳转到文章相应位置,祝大家少走弯路,学业进步! 文章目录 为什么VS Code比其他集成开发环境更加优秀如何配置VS Code C语言开发环境第一步 安装VS code第二步 安装编译器MinGW-W64 GCC第三步 配置环境变量第四步 配置三个文件 c_cpp_propertise.json、launch.json、tasks.json第五步 重启与调试 其他问题终端中文乱码问题设置字体大小和样式 为什么VS Code比其他集成开发环境更加优秀通过对比 VC++6.0、Dev C++ 5.11以及VS Code,可以发现,前两者不需要额外配置插件,安装即可使用,但是在画面美观与功能全面性上VC++6.0和Dev C++5.11远远逊色于VS Code,它们仅能编写运行C/C++,而VS Code可以通过安装插件配置来实现多种编程语言的编译如C/C++,JAVA,Python,且VS Code在编写代码时具有超强的可读性,智能性,观赏性,用起来方便又好看,以下附上用VC++6.0和VS Code编写简单代码的效果对比图,让读者更加直观的看到VS Code的强大之处
出现错误时 以博主的亲身经历为根据,带你们轻松上手VS Code,分五步走即可完成 第一步 安装VS code网址 https://code.visualstudio.com/ 根据自己的操作系统下载相应的版本,点Stable那一栏下载 安装时 打开VS Code 如果需要汉化,在安装插件栏搜索chinese,找到简体中文版本,点击install,安装结束后重启应用即可
2.C/C++ 网址https://sourceforge.net/projects/mingw-w64/files/ 百度网盘资源放在下面
下载完成后把它解压至新建的文件夹(以后容易找),像我就是先在我的电脑的D盘上创建一个叫VS Code的文件夹,用360解压到里面去,这里提醒大家要一定要记得存放MG的地址 ,另外文件夹用英文命名,不要用中文,不要用中文,不要用中文!!! == 因为有小伙伴用7-zip解压完成后按步骤在写入环境变量的环节却失败了,用360解压重新弄一遍才成功,我不知道别的解压器能不能完成,保险起见大家尽量用360吧,如果你的解压器成功了请发在评论区,让看文章的小伙伴也能知道,那么具体解压的步骤在下面图中==
打开mingw64,点开bin,将bin所在地址复制下来
完成后按下win+r(win在键盘上的图标是小旗帜),输入cmd,点击确定 弹出黑框后输入gcc -v -E -x c++ - 若显示结果如图 则配置成功
先在电脑上新建一个文件夹(像我就是在我的电脑上新建一个叫C的文件夹),打开它
我们一共要新建三个文件,名字是c_cpp_propertise.json、 launch.json、 tasks.json,如图
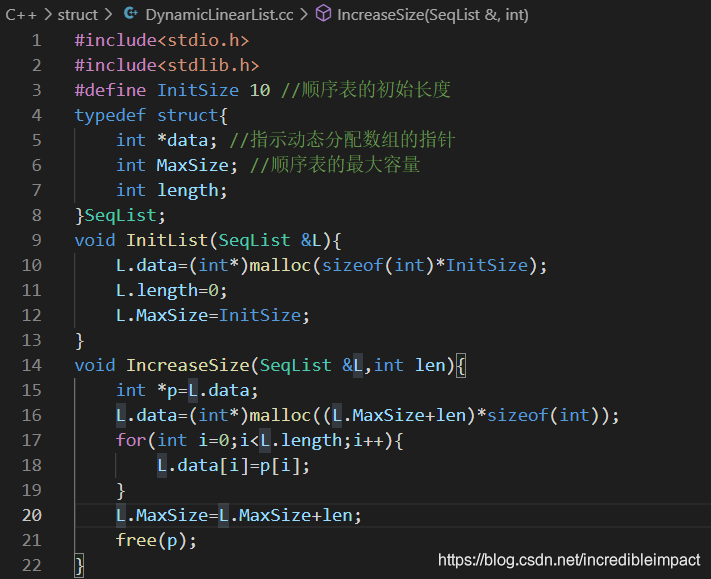
解下来把相应内容写进去,因为三个文件的内容较多,请大家移步至这儿查看并完成相关操作 文件内容传送门 第五步 重启与调试重启vscode,在文件夹C上新建一个以.c结尾的文件 这里我们简单编写一个C语言的程序,设置断点并调试
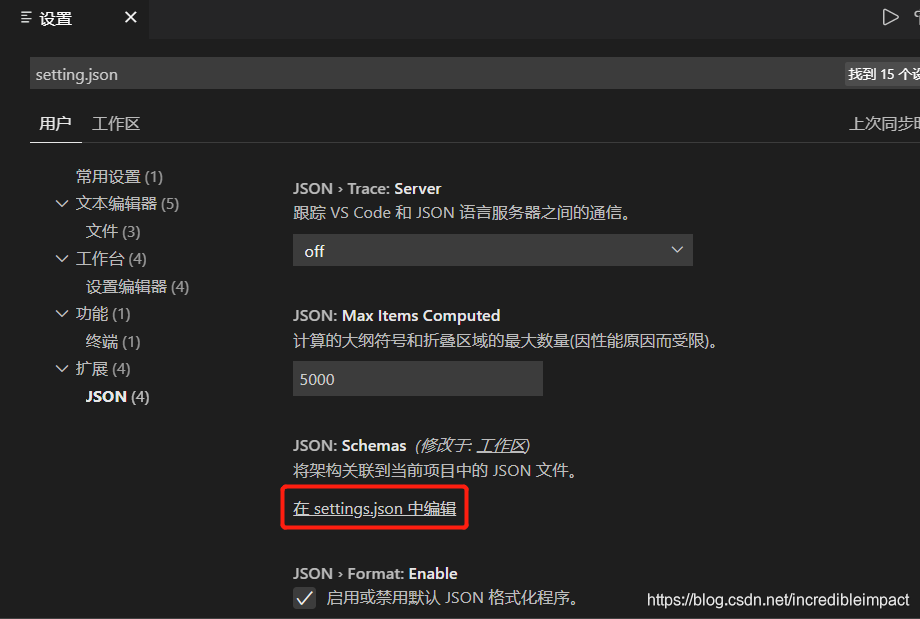
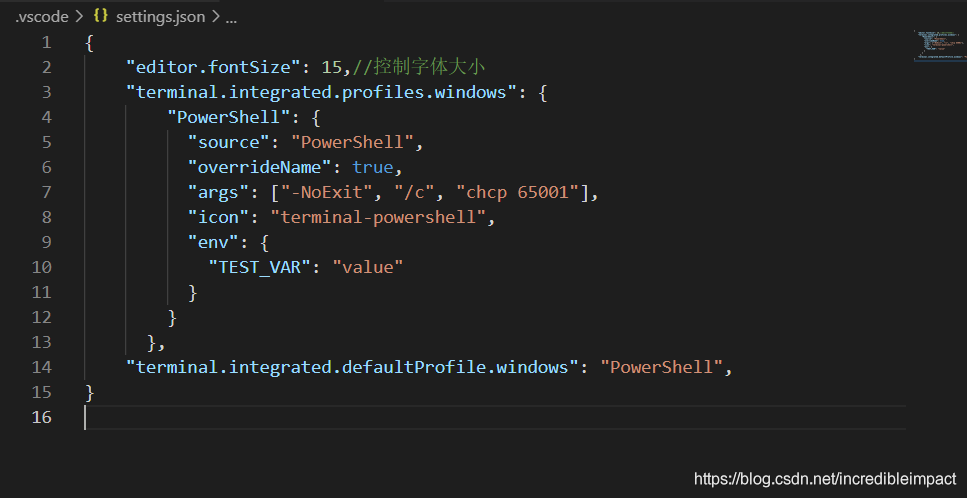
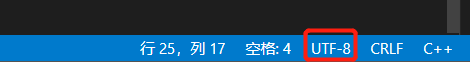
最后,如果你已经安装好VS Code并开始使用了,这里有一份礼物分享给你,祝学习进步! 第一次使用VS Code时你应该知道的一切配置 文章最后,想聊一下很多人跟博主说运行之后发现路径不存在的问题,原因大抵都是路径复制之后粘贴到对应位置后内容不一样了,请大家一定要确保你的路径是准确相同的,有时候粘贴过后内容会改变,可能凭空加了几个字,也可能反斜线变相反了( / -> \ ),大家切记注意细节多检查检查。 -----------------------------更新--------------------------------- 其他问题 终端中文乱码问题找到setting.json文件 文件->首选项->设置,输入setting.josn,在下图框中位置打开文件 在setting.json文件中添加以下代码,如图 旧版的vscode可能会用以下两种方式,虽然可以用,但是vscode新版的好像不是很支持,会给警告,所以还是推荐用上面那种 { "terminal.integrated.shellArgs.windows": ["/K chcp 65001 >nul"], } { "terminal.integrated.shellArgs.windows": ["-NoExit", "/c", "chcp 65001"], }也可以通过将UTF-8改为GBK格式,但是只提供一次性的编译,即你每一次都要通过修改这个编码格式才能解决运行时出现的中文乱码问题,总之,还是最上面的方法最好用 在setting.josn文件中添加"editor.fontSize": 15,可以改变字体大小,添加terminal.integrated.fontFamily:"Courier New",可以将字体修改为 “Courier New”.(记得不要漏了逗号) |
【本文地址】





 然后我们再来安装用于C/C++的插件 1.Code Runner 记得勾选图中的两个选项
然后我们再来安装用于C/C++的插件 1.Code Runner 记得勾选图中的两个选项




 下载的时候不知道为什么速度极慢,应读者要求,我把它压缩到百度网盘里了,链接:https://pan.baidu.com/s/1N1i8dR6QC-KiBSXldv603w 提取码:1234
下载的时候不知道为什么速度极慢,应读者要求,我把它压缩到百度网盘里了,链接:https://pan.baidu.com/s/1N1i8dR6QC-KiBSXldv603w 提取码:1234
 点击电脑属性,找到高级设置,依次点击环境变量,Path
点击电脑属性,找到高级设置,依次点击环境变量,Path 点击空白处,将复制好的地址粘贴进去,点击确定,这里算是上图的两个窗口,我们一共要点击三次确定!!!
点击空白处,将复制好的地址粘贴进去,点击确定,这里算是上图的两个窗口,我们一共要点击三次确定!!! 同样的步骤,在文件夹中找到inlude,点开,复制地址,粘贴到Path中
同样的步骤,在文件夹中找到inlude,点开,复制地址,粘贴到Path中 


 一开始说的其他文章都没提及到的是 添加include的环境变量,在没有添加之前我运行之后出现错误,如图
一开始说的其他文章都没提及到的是 添加include的环境变量,在没有添加之前我运行之后出现错误,如图





 说错的地方欢迎指正,若运行出错请将问题发至评论区,感谢观看!
说错的地方欢迎指正,若运行出错请将问题发至评论区,感谢观看!